-
반응형
안녕하세요, 하루플스토리 입니다.😊
안드로이드 스튜디오로 앱을 개발하다보면 기본으로 제공되는 글씨체가 아닌 예쁘거나 앱에 알맞는 글씨체를 적용하고 싶을 때가 있습니다.
이럴 때 글씨체를 한글파일처럼 적용할 수 없고 간단한 절차를 거쳐야 앱에 글씨체를 적용할 수 있습니다.
1. 폰트파일 생성

res 우클릭 - New - Directory - font 입력
하여 font 파일을 생성합니다.
2. 폰트파일 삽입

글씨체는 네이버 소프트웨어 자료실 등에서 다운로드 받을 수 있습니다.
또는, 본인이 가지고 있는 글씨체 .ttf 파일이 있으면 됩니다.
이 파일을 드래그 앤 드롭하여 font파일로 복사해줍니다.
주의!! 폰트파일 첫글자는 반드시 영문 소문자 이어야 합니다. 대문자면 오류 발생합니다.


드래그 하면 위와 같은 창이 뜰 것이고, 'Refactor'을 클릭하여 글씨체를 넣어줍니다.
그럼 font 폴더에 글씨체가 들어간 것을 볼 수 있습니다.
3. 폰트 xml 소스코드 작성

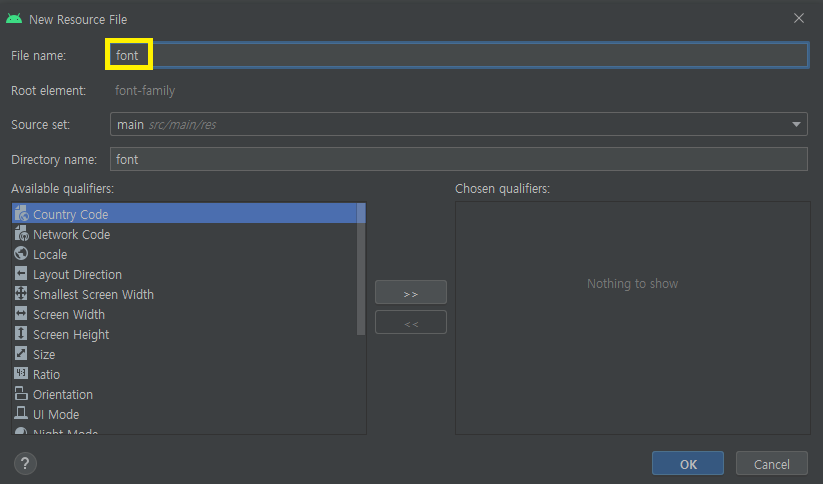
font (우클릭) - New - Font Resource File - font 입력

font.xml
<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:android="http://schemas.android.com/apk/res/android"> <font android:fontStyle="normal" android:fontWeight="400" android:font="@font/nexon"/> </font-family>android:font = "@font/폰트명" 을 적어주시면 됩니다.
fontStyle [글꼴 스타일]
normal, bold 등을 적용할 수 있다.
fontWeight [글꼴의 두께]
속성값은 반드시 양수이며, 100~900 사이의 100의 배수여야 한다.
기본값은 400, 굵은체의 두께 700
4. 폰트 적용

위 이미지의 '두두봇 이용방법' TextView의 글꼴을 수정하려 합니다.
수정을 원하는 xml파일의 텍스트에 fontFamily 속성을 추가하면 됩니다.
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="두두봇 이용방법" android:textSize="35dp" android:fontFamily="@font/nexon" android:textColor="#202020" android:layout_gravity="center" />android:fontFamily="@font/폰트명" 을 추가하여 글씨체를 수정할 수 있다.
[참고 링크]
글꼴 리소스 | Android 개발자 | Android Developers
글꼴 리소스는 앱에서 사용할 수 있는 맞춤 글꼴을 정의합니다. 글꼴은 개별 글꼴 파일 또는 글꼴 모음이라고 하는 글꼴 파일 모임일 수 있으며 XML로 정의됩니다. 또한, XML로 글꼴을 정의하는 방
developer.android.com
다른 궁금한 점 있으시면 댓글에 남겨주세요!😁
반응형'개발 > Android' 카테고리의 다른 글
안드로이드 스튜디오 스마트폰 연결해 가상디바이스(AVD)로 사용하기 (2) 2021.02.02 안드로이드 스튜디오 유튜브(Youtube) 레이아웃에 띄우기, YouTubeAndroidPlayerAPI 사용하기 (4) 2021.01.26 안드로이드 스튜디오 다크모드(DarkMode) 전환하는 방법 (0) 2021.01.14 안드로이드 스튜디오 waiting for target device to come online 무한 로딩 해결방법 (0) 2021.01.12 안드로이드 스튜디오 깃허브 연동 오류 (invalid authentication data 404 Not found) (2) 2021.01.11 댓글
하루플스토리
안드로이드 개발자 하루플 입니다 GitHub 놀러와주세요!😊
